We’re only in our first out of six months. More work to do, but for now, we just gotta celebrate this moment

Maqotana is the producthunt for travel apps and websites for DIY travelers.
We develop software for a living. But when it comes to working on our product, it seems like an impossible feat because nobody is owning or taking responsibility. One month ago, I finally decided to stick with one idea and commit. After four weeks, we launched our version 1.0 (also known as MVP).
Week 0: The tdea
The first step was setting the vision of the project. I thought about the why, what and how of the project so it would be easier to explain to my team why I chose this over the other ideas we had.

Next, I wrote all the possible features I considered as necessity. As a software developer, I can’t help but always think about features first!
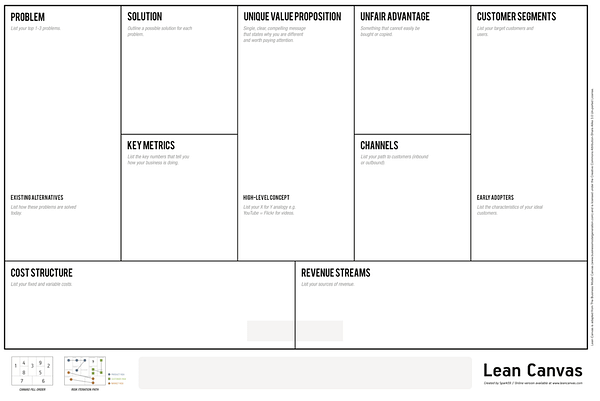
Next, I wrote what we needed to turn this idea into a profitable business. It’s not enough that we build it but there should be a need for it. So I wrote some rough ideas of what our market looks like and where to get revenue. Basically, I wrote a lean canvas as our business plan.
I made a six-month plan based on this information. The schedule both had the product and business deliverables. I chose 6 months, a reasonable time to launch a project. Client projects can normally be delivered around 2–3 months but since this will be a part-time work for me and my team, I added extra time to our timeline.
Also read: From the expert: How to write a business plan that works
The most important part of this plan was the monthly deliverables. The end of the first month was marked as the launch date. Take note that the launch date was set in a month, not after 6 months.
The overall goal of the site was to become a community-driven website for DIY travelers, finding and sharing links of their favorite tools, so being a product listing website is the first and easiest part.
I’ve set reasonable deliverables for our soft-launch considering the time-constraint. The features listed were:
- Working website with landing page and product listing pages
- Search capability
- 1000 product listings
- SEO ready pages for SEO activities in the next month
- Mobile first
- Good base for future work
We decided to build this from scratch. The technologies we chose were:
- PHP using Laravel framework
- VueJS for our javascript framework, jQuery for other libraries
- Materialize for the CSS framework
- Sass and webpack for some convenience
Here is our result in our soft-launch

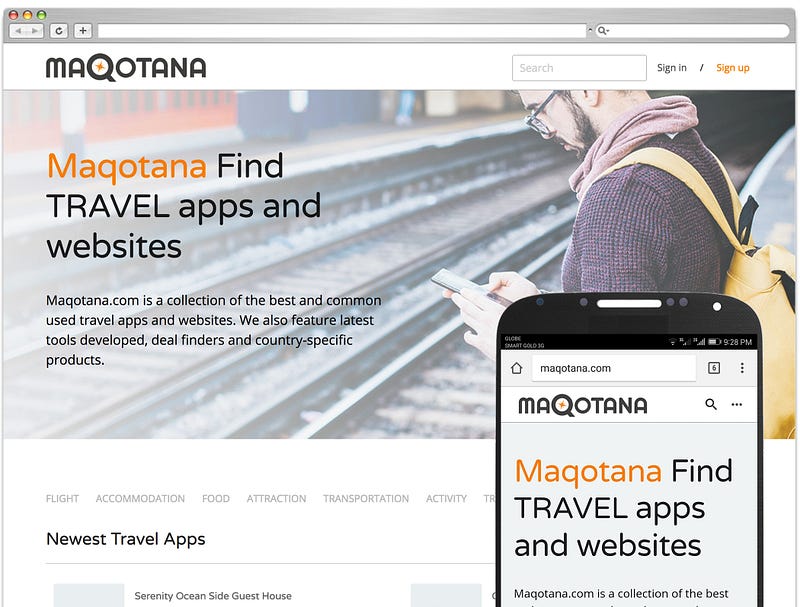
Landing Page

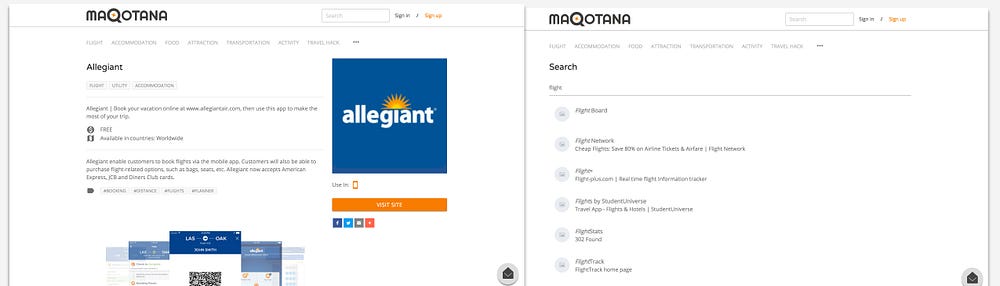
Listing and Search Page

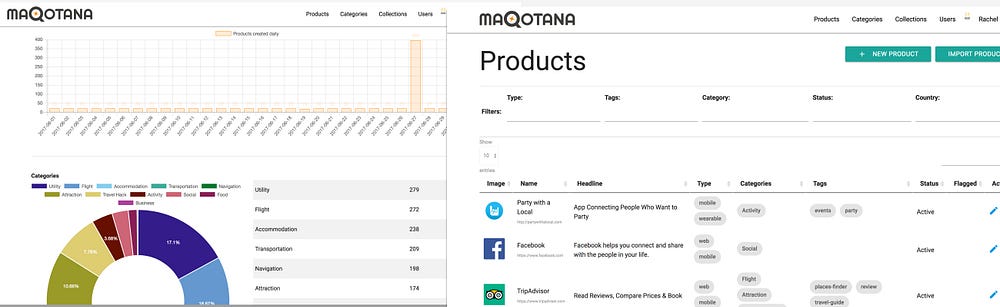
Admin Management Pages
Week 1: First meeting
The first meeting was scheduled. I’ve shared the vision, set the expectations of the project and set the priorities for my team. I think my team have heard me many times pitch a project but none made into reality so I did not expect them to believe me this time. As expected, no one showed any excitement or feelings about the project!
The next few days set the mood of the project as I asked for reports and updates. This marked my commitment to commit and deliver.

We followed the scrum methods and Kanban project management. We set a meeting every Monday morning and Friday afternoon. We also committed to a daily standup in Slack — our usual reporting haven. We used a physical board and sticky notes to add visual status of the project. It reminded me daily of our commitment. We also used Trello for our day-to-day collaboration. Slack, a chat app, was our main channel for communication.
The team was divided into two: business team and tech team.
The business team is responsible for marketing analysis, data gathering, data cleanup and other marketing studies. We’re building a business so it is necessary to have somebody execute the business and marketing plans.
The tech team is responsible for delivering the product to be used by the customers.
Week 2–3: Slow progress
I can sum up this week as tooooo slow. We were still also working on our main projects so the team was not dedicating enough time.
The best parts of this week were the market research and branding. We initially used a different name but after gathering feedback from our network, the result made us realize to rename. The business plan was being executed just on-time.
Data gathering was chaotic at first because nobody knew what to find and how to clean up the data. There was a lot of trial and error at this point.
The development began but there weren’t major milestones accomplished yet. All features were pending.
Week 4: The long weekend and long hours
At the 3rd week, we were still less than 30% of our target deliverables. It was crunch time. I dedicated my whole weekend + Monday to do work and I made 30% more progress compared to the last 3 weeks. The tech team were clocking more than 8 hours a day to complete the missing features.
On Monday of the 4th week, we were still short of 500+ out of 1,000 products so the business team worked solely on the data gathering and they delivered! 500+ in one day! Compare that to 400+ in the last 2 weeks.
Data cleanup and image uploading were a different story. We weren’t able to complete the task but for me the result was good enough.
The Product
Here are the highlights of the product:
Design
- We don’t have an in-house designer so the logo was commissioned to a friend designer.
- I also don’t want to spend on the design at this point. The frontend design was based on a lot of popular websites such as medium.com, airbnb.com and producthunt.com as well as maximising Materialize built-in features.
- The details were more work than I thought of. When you don’t have a design to follow, the work becomes a guessing game. The small details are the most time consuming tasks. Deciding if I should add a border or not to a box is more than the time I would build a simple dynamic website. Or, deciding how light a gray can be for readability. And then, there is the part of adding animation to make it look modern enough. Ugh!
- Materialize is already friendly for mobile as long as utilised properly. I only had to adjust a few things to make the site look good in mobile view.
Features development
- Used in-house User module for user management as part of our boilerplate Laravel app. Another option if you don’t have your own user module is to use Auth0.com.
- Used uploadcare.com to manage images. I learned about Uploadcare in my last project and I never looked back. The price is reasonable for the kind of convenience it provides (freemium model).
- Used algolia.com for the search feature. It is the most recommended and the pricing is fair (freemium model). Thankfully, the integration was a breeze too! Spent 1.5 days from signup to development of navbar autocomplete and full page search. Check it out, it is super fast!
- Tawk.to, a freemium service, for the Contact Us and feedback feature. I didn’t want to manage spam messages for this project so I opted for a chat widget instead.
- Our development time was focused on 3 modules only: Product, Collection, and, Categories and Tagging. We used a bit of web scraping to help in getting product information.
Others
- Writing copies was another uncomfortable work that needed to be done. I wrote as little as possible and the other team members played the “editors”. (I didn’t want to spend at this time yet for a writer or editor.)
Lessons learned
- Set a start date first. It was important that we started already and pushed for reports daily even though the first few weeks were quite slow. I don’t think we’ll get to the last week without doing something in the first 3 weeks.
- Deadline is as as good as any plan and then commit to it. Without the deadline, we could still be doing research up to now. The last week was the most productive, 70% of the work needed was finished. We were only able to do that because we committed to the date.
- Set reasonable deliverables for everybody. I don’t think this will ever work if I asked the team to deliver a project in our regular schedule when I could not allow them to work on this full time. The expectation must be equal to the time available.
- Divide and conquer. We did set a 6-month plan along with the business plan and divided the work into smaller manageable chunks where we can see progress and be happy.
- Used third party tools available already. The services I chose were either open source or freemium with fair prices. The paid prices on those services is actually more cost-effective compared to working the features on your own.
- Treat the project like any normal project. If I didn’t establish the scrum and kanban management at first, we won’t be able to monitor the progress.
What’s next for Maqotana?
- Writing copies was another uncomfortable work that needed to be done. I wrote as little as possible and the other team members played the “editors”. (I didn’t want to spend at this time yet for a writer or editor.)
Lessons learned
- Set a start date first. It was important that we started already and pushed for reports daily even though the first few weeks were quite slow. I don’t think we’ll get to the last week without doing something in the first 3 weeks.
- Deadline is as as good as any plan and then commit to it. Without the deadline, we could still be doing research up to now. The last week was the most productive, 70% of the work needed was finished. We were only able to do that because we committed to the date.
- Set reasonable deliverables for everybody. I don’t think this will ever work if I asked the team to deliver a project in our regular schedule when I could not allow them to work on this full time. The expectation must be equal to the time available.
- Divide and conquer. We did set a 6-month plan along with the business plan and divided the work into smaller manageable chunks where we can see progress and be happy.
- Used third party tools available already. The services I chose were either open source or freemium with fair prices. The paid prices on those services is actually more cost-effective compared to working the features on your own.
- Treat the project like any normal project. If I didn’t establish the scrum and kanban management at first, we won’t be able to monitor the progress.
What’s next for Maqotana?
We’re only in our 1 out of 6 months. More work to do! But for now, we just gotta celebrate this moment. Kudos to my team!
Don’t forget to visit maqotana.com and send us your feedback.
—-
This article was originally published on Medium.
The views expressed here are of the author’s, and e27 may not necessarily subscribe to them. e27 invites members from Asia’s tech industry and startup community to share their honest opinions and expert knowledge with our readers. If you are interested in sharing your point of view, submit your post here.
The post How we launched Maqotana.com in one month appeared first on e27.
Source: e27


